360°影片系列 Ⅴ :After Effects CC編輯360°素材
在Adobe系列產品中,Premiere的定位是影片剪輯,至於After Effects主要是特效與動畫的製作(當然你也可以用After Effects剪輯影片啦,如果你不怕太麻煩的話),這一篇將帶領你如何簡單的在360°運用特效,甚至是做動畫。
與上一篇〈360°影片系列 Ⅳ :Premiere Pro CC編輯360°素材〉相同,本篇是以大家對After Effects這個軟體有使用經驗,並具有一定的基礎,但是不清楚如何利用它融入360°的角度做分析。如果沒有經驗的話也沒關係,網路上有很多After Effects的教學,可以先參考一下喔!
另外本篇主要是說明一些製作時需要特別注意的事項,因此會有比較多的連結,筆者不會實際操作,麻煩大家點擊參考連結喔!這些連結都是筆者在製作影片時的參考資料,十分實用~~
Ⅴ.After Effects CC編輯360°素材
和之前提到的威力導演15與Premiere Pro CC不一樣的是,After Effects沒有辦法提供360°即時預覽,因此不需要用到After Effects CC,本篇為了統一版本,因此仍然使用CC版,其他版本如CS6步驟都是相同的喔!可能有些特效的位置不太一樣,記得善用搜索工具喔!本篇用的完全是內建特效。
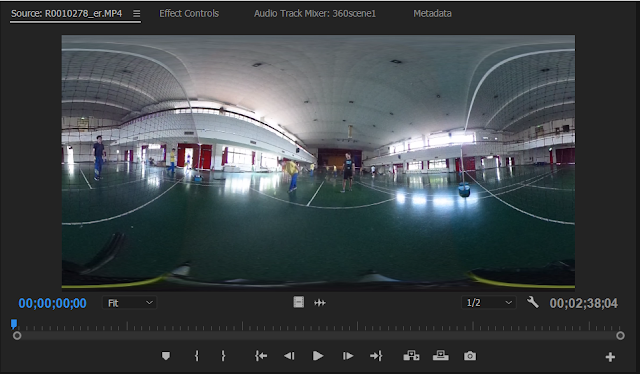
也因為After Effects沒有辦法提供360°即時預覽,所以要更注意頂部與底部的變形,在長方形畫面中,上下各1/7的範圍盡量不要擺設物件(可以參考上一篇〈360°影片系列 Ⅳ :Premiere Pro CC編輯360°素材〉中提到的底板製作,當時我們就是把畫面分成七等分,取其中一等分做底板),否則會有極端變形。另外,如果有大範圍的特效(如CC Light Sweep),要注意接合處(畫面左右兩端)是否可以接合,若無法接合會顯得突兀。
1.手寫特效
手寫效果有2種作法:Write-on、Stroke
(1)Write-on
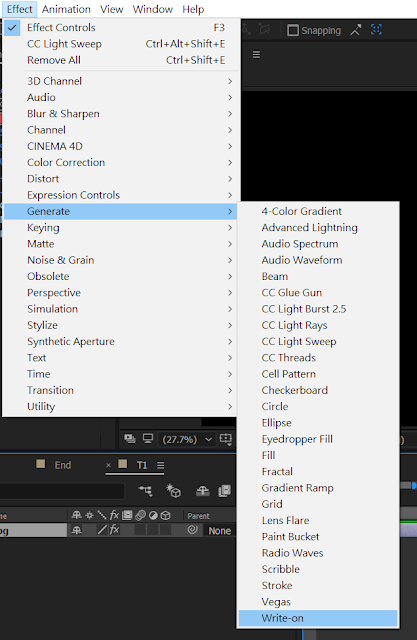
1)點選想要加上手寫特效的文字圖層,在上方列找到Effect>Generate>Write-on
2)在左側Effect Controls中找到剛剛新增的特效,按下在Brush Position前的時鐘圖示,並將Paint Time Propeties設成Color,以及調整適合的Brush Size。注意!下方時間軸記得要拉回手寫字要開始的位置,還有Color換成與要加特效的文字不同的顏色,接下來在操作會比較快速。
3)按下pagedown,一次移動1畫格,沿著筆畫改變Brush Position的數值(改變Brush的位置),一次移動一些些就好,如下圖,可以發現加了6個關鍵影格但是一筆畫都還沒結束。但是請注意,我們的單位是1畫格,因此事實上這樣大約只有1/5秒而已喔!(以30fps計算)
4)請注意:所有的字都要一筆畫完成,下下圖的藍線是我繪製時的路徑,影片則是整個繪製過程。
5)繪製完成後,在左側Effect Controls中將Paint Style改成Reveal Original Image就大功告成了。
(2)Stroke
1)先利用上方工具列的Pen Tool一筆畫完成路徑,如下圖
2)在上方列找到Effect>Generate>Stroke
也因為After Effects沒有辦法提供360°即時預覽,所以要更注意頂部與底部的變形,在長方形畫面中,上下各1/7的範圍盡量不要擺設物件(可以參考上一篇〈360°影片系列 Ⅳ :Premiere Pro CC編輯360°素材〉中提到的底板製作,當時我們就是把畫面分成七等分,取其中一等分做底板),否則會有極端變形。另外,如果有大範圍的特效(如CC Light Sweep),要注意接合處(畫面左右兩端)是否可以接合,若無法接合會顯得突兀。
1.手寫特效
手寫效果有2種作法:Write-on、Stroke
(1)Write-on
1)點選想要加上手寫特效的文字圖層,在上方列找到Effect>Generate>Write-on
2)在左側Effect Controls中找到剛剛新增的特效,按下在Brush Position前的時鐘圖示,並將Paint Time Propeties設成Color,以及調整適合的Brush Size。注意!下方時間軸記得要拉回手寫字要開始的位置,還有Color換成與要加特效的文字不同的顏色,接下來在操作會比較快速。
3)按下pagedown,一次移動1畫格,沿著筆畫改變Brush Position的數值(改變Brush的位置),一次移動一些些就好,如下圖,可以發現加了6個關鍵影格但是一筆畫都還沒結束。但是請注意,我們的單位是1畫格,因此事實上這樣大約只有1/5秒而已喔!(以30fps計算)
4)請注意:所有的字都要一筆畫完成,下下圖的藍線是我繪製時的路徑,影片則是整個繪製過程。
5)繪製完成後,在左側Effect Controls中將Paint Style改成Reveal Original Image就大功告成了。
(2)Stroke
1)先利用上方工具列的Pen Tool一筆畫完成路徑,如下圖
2)在上方列找到Effect>Generate>Stroke
3)在左側Effect Controls中找到剛剛新增的特效,按下在Start與End前的時鐘圖示。注意!下方時間軸記得要拉回手寫字要開始的位置,還有Color換成與要加特效的文字不同的顏色,接下來在操作會比較快速
4)將要開始手寫效果的時間點Start設為0.0,End設為0.0
5)將要結束手寫效果的時間點Start設為0.0,End設為100
6)這時可以檢查一下,是否有地方是筆刷沒有覆蓋到的,如果有的話,你可以在左側Effect Controls調整Brush Size,或是長按Pen Tool,會出現一個選單,選擇Add Vertex Tool在原本的路徑上新增點,並稍微移動一下點的位置,將路徑修得更細緻。
7)完成之後,在左側Effect Controls中將Paint Style改成Reveal Original Image就大功告成了。
以下是用這兩種方法做出來的效果,第一個是用Write-on特效製作的,第二個是用Stroke,可以很清楚地發現,Write-on做出來的比較柔,而Stroke做出來的感覺比較生硬,這和我取的點的數目有關。Write-on一次的變化是1畫格(每個畫格都有關鍵影格),但是Stroke就是平均分配,再加上我取的點數目不夠多,效果自然沒那麼好。在這裡筆者有個建議:如果想要做的細緻一些,推薦使用Write-on。如果比較趕時間的話,用Stroke可以達成目的。時間和細緻度就要有所取捨囉!
2.陰影效果
1)在上方列找到Effect>Perspective>Drop Shadow
2)依照下圖的方式進行調整參數,請注意,要加2次Drop Shadow特效喔!
3)成果如下,如果有用到Light Layer的話效果會更明顯喔!(下圖有用到Light Layer)
3.在360°影片使用Light Layer
在ep2的工作人員名單中我有用到Light Layer。目標是要繞著整個360°空間一圈,回到原點,而我的起始點在正中央。其實不管起始點在何處,實際操作上一定會遇到一個問題,在縫合處(左右兩邊)的光線要如何完美接合?以下是我的作法:
1)再產生一個跟原來一模一樣的燈光
2)將複製的燈光的x位置設為原來燈光的x位置+影片的寬度,例如我的Composition的寬度設為1920pixel,而原來燈光的x位置是1000,那麼複製的燈光的x位置就是1000+1920=2920,調整好後軟體後再自行運算,所以如果事後檢查發現座標並不符合「原來燈光的x位置+影片的寬度」不用太擔心喔!
3)將原來的燈光設為複製的燈光的Parent,就完成了!接下來你只需要維持一個方向的移動(在影片中我是一直沿著-x軸方向移動)等到原來的燈光移動到邊界時,你會發現另一個燈光從另外一邊來補位了!!
這邊小小提醒一下:移動燈光時記得Position和Point of Interest都要按下時間圖示喔!
另外我在用CC版時,燈光的座標軸經常消失,這時只要在上方列點選View>Show Layer Controls就可以再把它召喚回來囉
接下來,附上一些實用的特效的連結,是我無意間發現的,如果有需要大家可以參考看看,步驟都十分詳細~~
4.掃光效果:https://goo.gl/6wDMBc
5.旗幟飄揚效果:https://goo.gl/9C7Cwz

























留言
張貼留言